El gestor de contenido web WordPress es muy popular por su facilidad de uso y flexibilidad. Una de las opciones que WordPress nos ofrece es la de personalizar el menú. Por defecto WordPress añade al menú las nuevas páginas según son agregadas. Pero muchas veces éstas no están en el orden que quisiéramos mostrarlas. Es por eso que en este artículo te mostraremos cómo personalizar un menú en WordPress.
Cómo crear un menú en WordPress
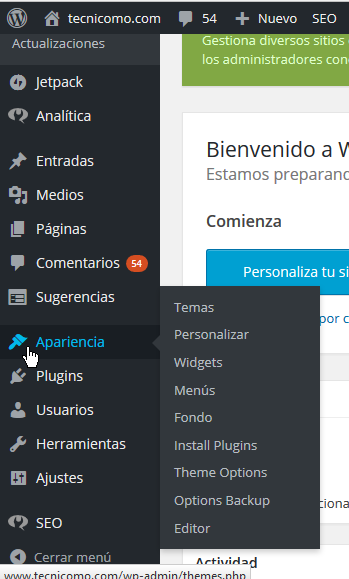
Ante todo entra al Escritorio de WordPress usando tus credenciales. Una vez estés en el Escritorio de WordPress entonces ve al menú que se encuentra en la parte izquierda de la ventana. Allí verás una opción que dice Apariencia. Mueve el mouse sobre la misma como muestra la Imagen #1.

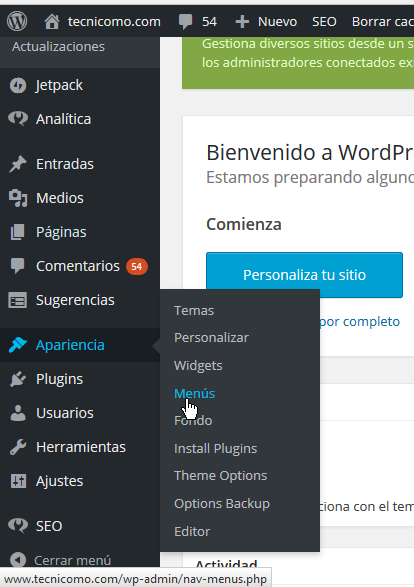
Al colocar el mouse sobre la opción Apariencia, te aparecerá un sub-menú. En el mismo verás una opción que dice Menús. Dale clic a ésta, como muestra la Imagen #2.

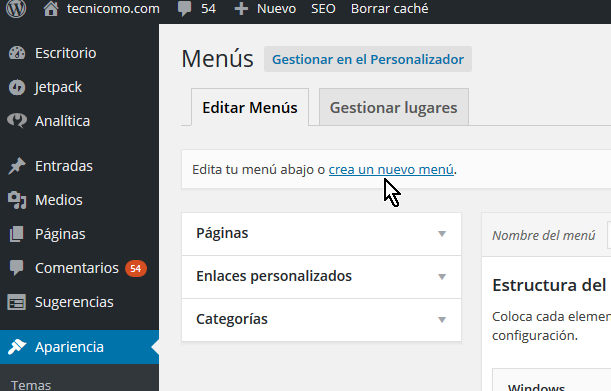
Ahora pasarás a la ventana para crear Menús. Lo primero que se te da es la opción de editar el menú si ya tienes uno creado anteriormente o crear uno nuevo. En este artículo crearemos uno nuevo para mostrarte el proceso completo. Para ello verás un enlace que dice Edita tu menú abajo o crea un nuevo menú. Dale clic a ese enlace como muestra la Imagen #3.

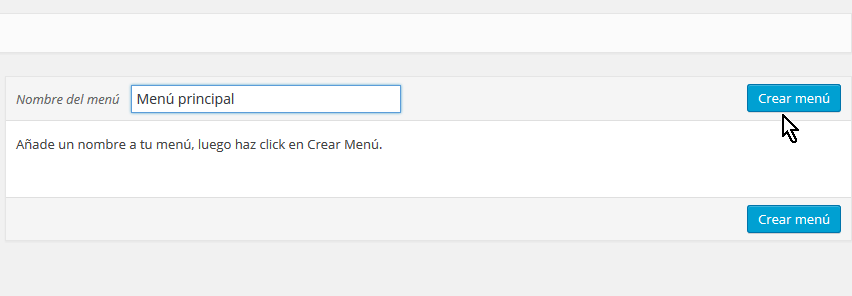
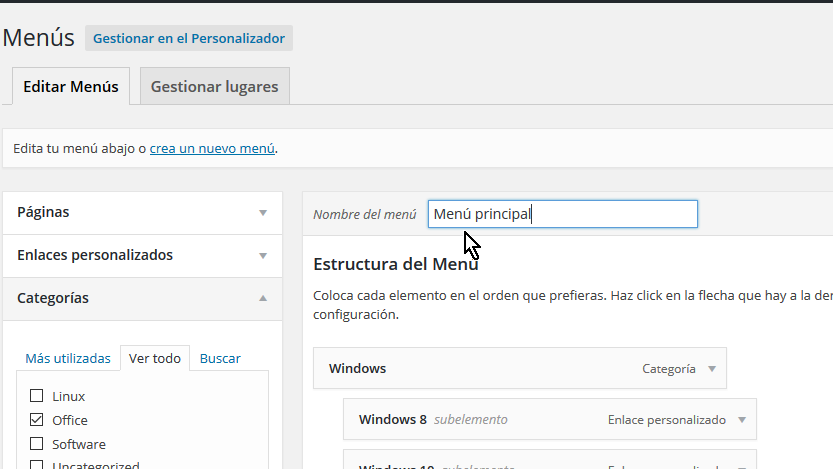
A continuación se te mostrará una caja de texto que dice Nombre del menú. Es aquí donde indicarás un nombre que describa a tu menú. Esto es importante ya que WordPress te permite crear varios menús, así puedes irlos probando y usar el más apropiado. Luego que le des nombre a tu menú, presiona el botón Crear menú como indica la Imagen #4.

Con esto ya crearás el nuevo menú. A continuación te mostraremos cómo añadir elementos a tu nuevo menú.
Cómo añadir elementos a un menú en WordPress
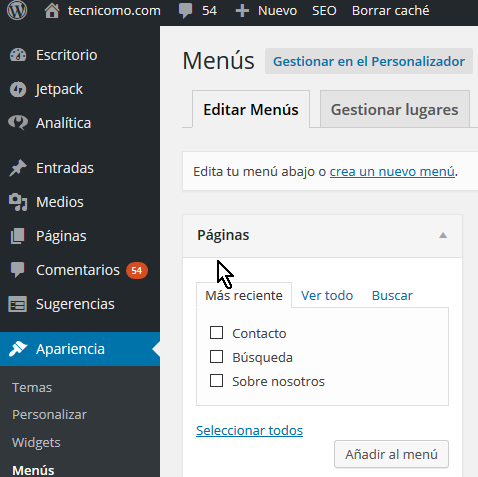
Ya sea que hayas creado un nuevo menú o lo estés editando, añadir elementos conlleva los mismos pasos. Notarás a la parte izquierda 3 pestañas. Las mismas son Páginas, Enlaces personalizados y Categorías. Comencemos con la pestaña Páginas dándole clic a la misma como demuestra la Imagen #5.

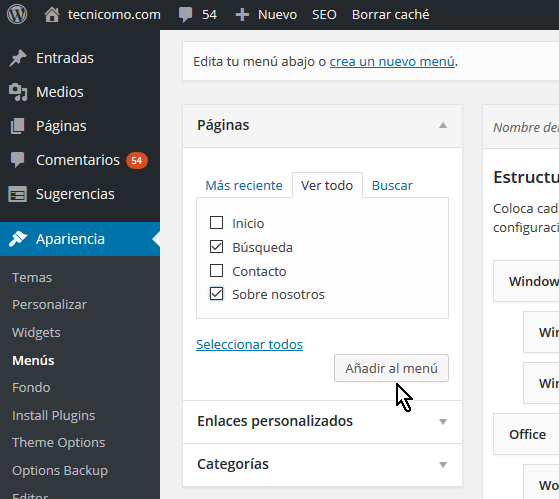
Al darle clic a la pestaña Páginas notarás 3 sub-pestañas. Las mismas son: Más recientes, Ver todo y Buscar. La pestaña Más recientes te muestra las últimas páginas creadas para que puedas agregarlas a tu menú fácilmente. La pestaña Ver todo te muestra todas las páginas que haz creado con WordPress para tu sitio web. La pestaña Buscar te permite hacer una búsqueda usando palabras claves y es muy útil si tienes muchas páginas creadas. Usa estas pestañas para encontrar las páginas que deseas añadir a tu menú. Una vez encuentres las páginas que quieres añadir, entonces marca la casilla a lado de las mismas. Luego presiona el botón que dice Añadir al menú para finalmente añadirlas. Todo esto se muestra en la Imagen #6.

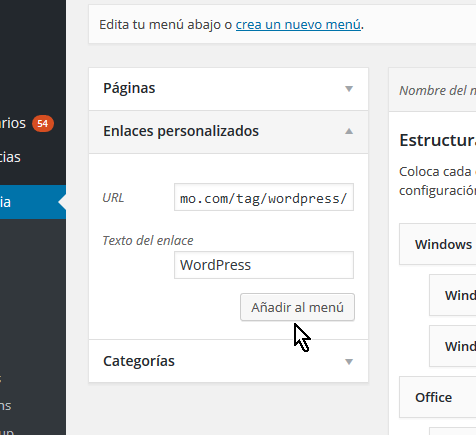
Luego de eso verás cómo las páginas seleccionadas son añadidas al menú. Ahora consideraremos la segunda pestaña principal que dice Enlaces personalizados. Esta sección es muy útil en caso de que quieres añadir como parte de tu menú una página web externa. También es útil para añadir enlaces a etiquetas dentro de tu misma página web o si tienes secciones que no son hechas con WordPress como puede ser un foro por ejemplo. De todos modos en esta pestaña verás dos campos. El primero es URL el cual se usa para indicar la dirección del recurso que quieres enlazar. El segundo campo es el que dice Texto del enlace y se usa para escribir lo que quieres que diga este elemento del menú. También verás un botón titulado Añadir al menú el cual se utiliza para agregar oficialmente el enlace personalizado al menú. Puedes ver todo esto en la Imagen #7.

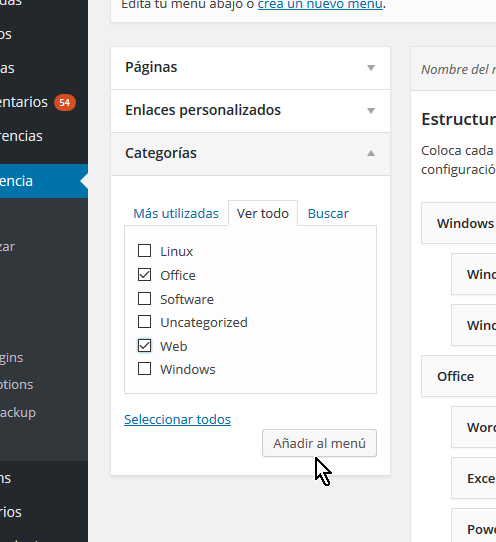
Finalmente está la pestaña Categorías. Similar a la de páginas aquí verás 3 sub-pestañas: Más utilizadas, Ver todo y Buscar. Las categorías son usadas para mostrar entradas o post, los cuales son diferentes a las páginas. La pestaña Más utilizadas te muestra las categorías que son más populares y por tanto has usado más. La pestaña Ver todo te mostrará todas las categorías creadas en tu sitio web. Mientras las pestaña Buscar te permitirá hacer una consulta en caso de que tengas muchas categorías. De todos modos, una vez halles las categorías que quieras añadir al menú, debes darle clic a la casilla que está a su lado. Luego de eso debes presionar el botón que dice Añadir al menú para que éstas oficialmente formen parte del mismo. Este botón se muestra en la Imagen #8.

Cómo organizar los elementos de un menú personalizado en WordPress
Ahora que ya tienes todos los elementos que deseas en tu menú personalizado de WordPress es hora de organizarlos. Algo que puedes hacer aquí es cambiarle el nombre al menú usando la caja de texto Nombre del menú, que se muestra en la Imagen #9.

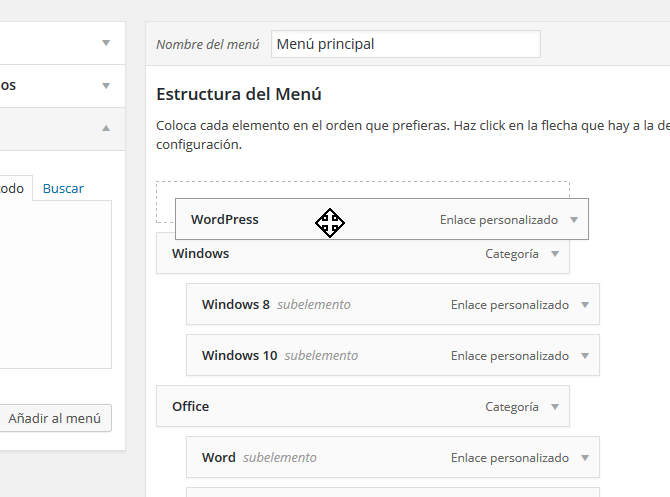
Lo otro que puedes hacer colocar un elemento del menú como elemento principal. Estos son los que se verán a primera vista en el menú de tu página web. Para ello haz clic sobre la cajita que contiene el elemento y déja el botón del mouse presionado. Entonces mueve el mouse y desplaza la cajita hacia la posición donde desees que se muestre el elemento. Notarás que WordPress indica la posición donde el elemento será colocado con unas rayas entrecortadas, tal como muestra la Imagen #10. Una vez el elemento esté en la posición deseada, suelta el botón del mouse.

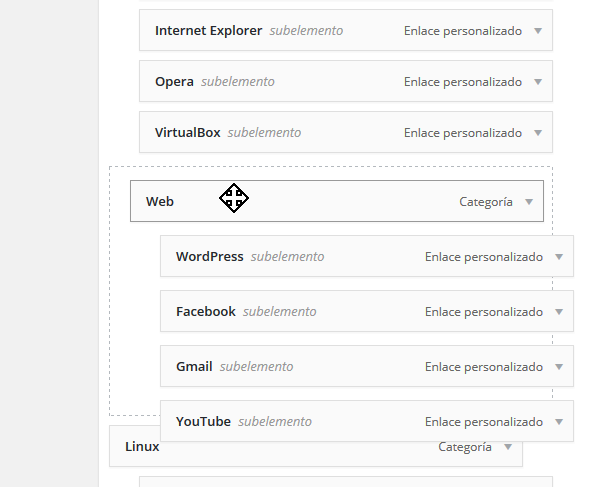
Un menú personalizado de WordPress también te permite colocar un elemento debajo de otro. En tal caso el primero es el elemento principal y el segundo es subordinado casi siempre una sub-categoría. Esto nos permite organizar mejor la interfaz de nuestra página web. Para ello haz clic en la cajita del elemento subordinado y deja el botón del mouse apretado. Entonces desplaza la cajita debajo del elemento principal y muévelo un poquito hacia la derecha. Verás que WordPress te indica dónde quedará el elemento con una raya entrecortada. Puedes ver nuestro ejemplo de un elemento del menú debajo del otro en la Imagen #11.

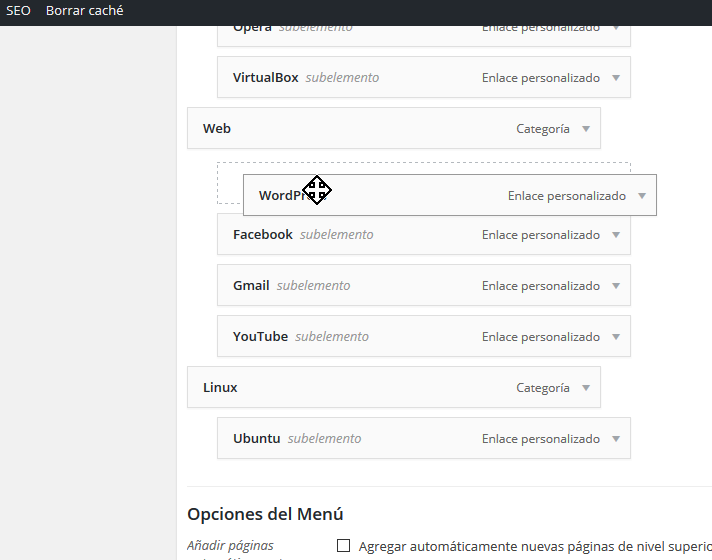
Una vez tienes elementos principales y subordinados, puede que desees cambiarlos de posición. Lo bueno es que WordPress te permite moverlos todos en conjunto. Para eso, haz clic en el elemento principal y deja apretado el botón del mouse. Entonces desplázate hasta el lugar donde quieres que esté el grupo de elementos. Verás cómo WordPress te indica que los está moviendo todos con una raya entrecortada más amplia. Cuando estén en el lugar que quieres, suelta el mouse y listo. Puedes ver nuestro ejemplo de cómo mover un grupo de elementos en la Imagen #12. Así puedes seguir moviendo y jugando con las posiciones de los elementos del menú hasta que los tengas en el orden que deseas.

Configurar las Opciones del Menú de un menú personalizado en WordPress
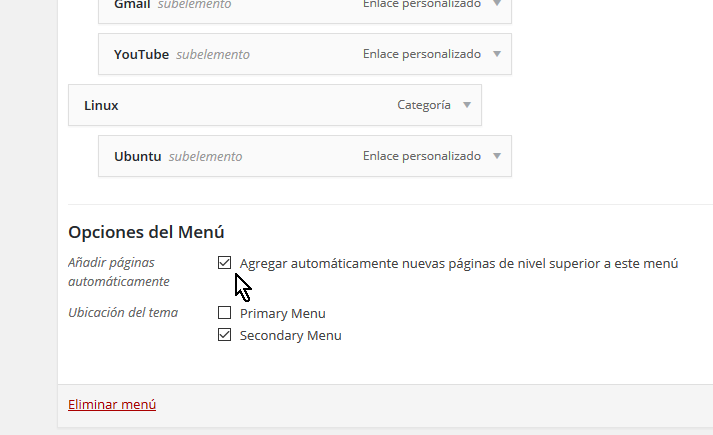
Finalmente hay una sección titulada Opciones del Menú con algunos extras. La primera de estas opciones dice Añadir páginas automáticamente y a su lado tiene una casilla que dice Agregar automáticamente nuevas páginas de nivel superior a este menú. Marca esta casilla si deseas que al crear una nueva página la misma sea automáticamente añadida al menú. Desmarca la casilla si prefieres añadirla manualmente. Puedes ver esta casilla en la Imagen #13. Ten en cuenta que de marcar la casilla cualquier personalización se perderá una vez agregues una página nueva.

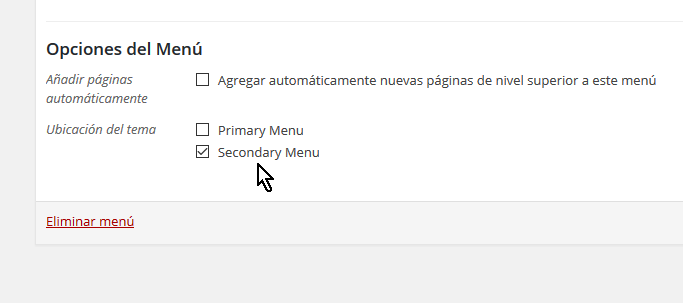
La otra opción es la que dice Ubicación del tema. Algunos temas tiene soporte para varios menús. Entonces dependiendo del tema que estés usando aquí se te pregunta dónde quieres que el menú se ubique. Marca la casilla correspondiente según sea el caso, como muestra la Imagen #14.

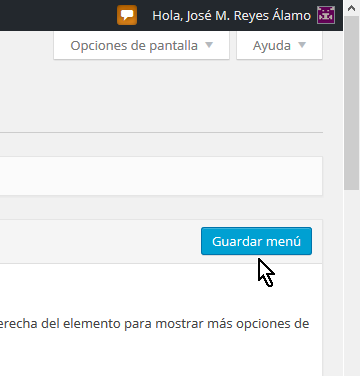
Muy importante, luego de todos estos cambios es guardar los cambios hechos. Para ello ve hasta el botón que dice Guardar menú y dale clic como ves en la Imagen #15.

Ahora ya sabes cómo personalizar un menú en WordPress. Déjanos un comentario para saber tu opinión.
