Nota: Este artículo es parte de una serie de artículos relacionados a cómo configurar y personalizar el tema FreshLife de WordPress. Para ir al artículo principal para descargar e instalar el tema FreshLife, haz clic aquí. En este artículo te mostraremos cómo personalizar las opciones del encabezado del tema FreshLife de WordPress.
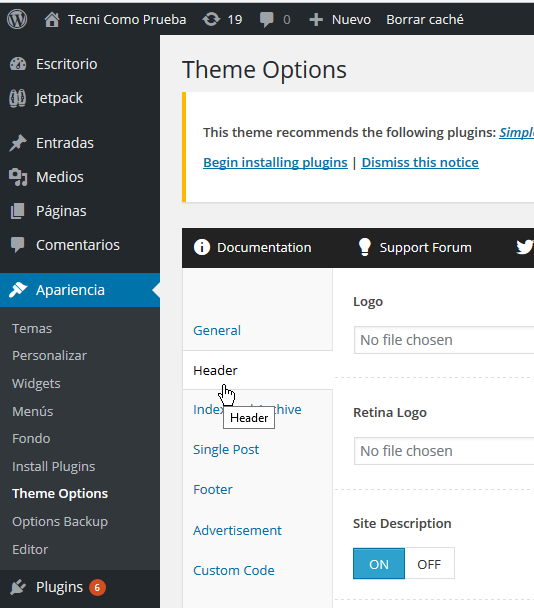
Cómo explicamos en el artículo anterior de esta serie, para acceder a estas opciones debes ir al Escritorio de WordPress, de ahí buscar la opción Apariencia, y del sub-menú seleccionar la que dice «Theme Options«. Una vez estés en «Theme Options» fíjate en la parte principal de la ventana. Allí verás que la segunda de éstas opciones dice «Header«, lo cual significa encabezado. Dale clic a «Header» como puedes ver en la Imagen #1.

Entonces se te mostrarán todas las opciones para personalizar el encabezado comenzando con la que dice «Logo«. Aquí verás una caja de texto y junto a ella un botón que dice «Upload«. Si aprietas el botón «Upload» se te mostrará la Biblioteca multimedia para que de ahí escojas la imagen con el logotipo de tu página web. Ten en cuenta que el logotipo reemplazará el titulo de tu página. Puedes ver dónde se halla este campo en la Imagen #2.

El próximo campo a configurar es «Retina Logo«. De forma similar al anterior, este campo consiste de una caja de texto y un botón «Upload» para que subas tu imagen para retina. Las imágenes para retina son optimizadas para aparatos Apple con alta densidad de píxeles. Lo que caracteriza a un logotipo para retina es que la imagen es el doble de tamaño en píxeles, está en formato PNG y tiene el mismo nombre del logotipo original pero con la terminación @2x. Si tienes el logotipo para retina, es aquí donde debes indicarlo tal cual muestra la Imagen #3.

A continuación verás un campo que dice «Site Description» seguido de dos botones: «ON» y «OFF«. Esto se usa para indicar si deseas que el tema FreshLife muestre la descripción del sitio. Selecciona «ON» para así hacerlo, pero si no quieres mostrar la descripción cliquea «OFF«. Generalmente si tienes un logotipo no vas a querer mostrar la descripción. Puedes ver el campo de descripción del sitio en la Imagen #4.

Lo que le sigue es algo ya hoy en día vital que es «Social Settings«. Este campo se usa para habilitar los botones de las redes sociales. Si presionas «ON» se mostrarán los botones para las redes sociales correspondientes como parte del menú secundario. Este detalles es bien importante saberlo en caso habilites los botones pero no los veas. Para solucionar este problema, crea un menú personalizado y asígnalo como menú secundario. Puedes repasar aquí cómo crear un menú personalizado en WordPress. El botón «Social Settings» se muestra en la Imagen #5.

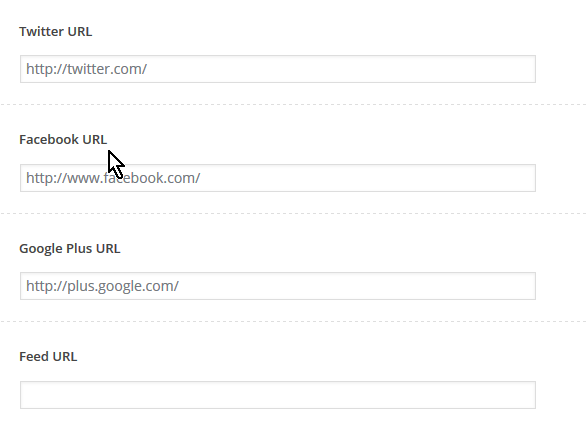
Debajo del botón «Social Settings» verás varias cajas de texto con los nombres de las principales redes sociales: Twitter URL, Facebook URL, y Google Plus URL. Estos son para que entres en la cajia provista la dirección del perfil de tu página en cada una de dichas redes sociales. También está el campo «Feed URL» el cual puedes usar para indicar tu manejador de fuentes web, también conocido como RSS en caso tengas uno. Puedes ver todos estos campos en la Imagen #6.

Bien importante, antes de proseguir es guardar los cambios hechos hasta el momento. Para ello asegúrate de cliquear el botón «Save Options» que se encuentra en la parte inferior derecha y que se muestra en la Imagen #7.

Con estos pasos ya sabes cómo personalizar las opciones del encabezado del tema FreshLife de WordPress.
